Semua ni kena buat dalam blog template korang (takkan lom tau camana nak pergi ke blog template ^_^. Ok, Nama blog -> Sebelum Butang 'View Blog' ada butang 'arrow' ke bawah [view more]; tekan dan pilih 'Template' -> Edit HTML -> klik kiri mouse dalam kotak kod html)
Pertama : Tekan [Ctrl F] dan cari <head>
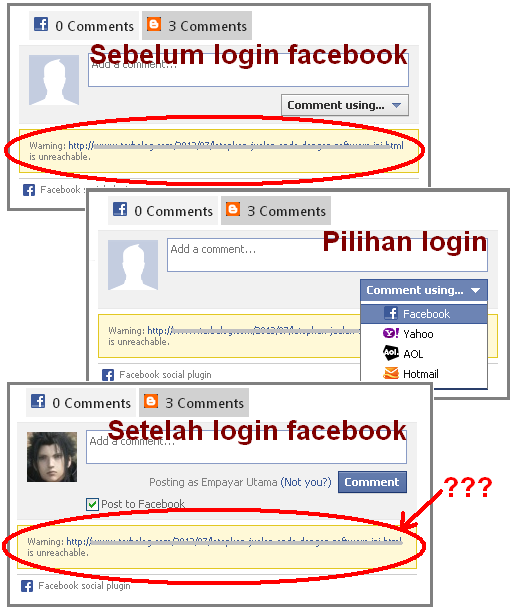
Tujuannya - supaya blog boleh baca FESBUK SAHAJA. Kita kan nak orang komen melalui fesbuk. Maknanya kita dah skip satu langkah 'Comment using... Facebook / Yahoo / AOL / Hotmail'. Segala kod mungkin dah ada
cuma perlu tambah kod yang dibirukan sahaja tau. Ini kodnya letak sebelum <head> macam contoh bawah ni:
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:fb='http://www.facebook.com/2008/fbml'>
<head>
Kedua: Cari <b:skin>
Tujuannya - untuk hilangkan tanda
'Warning' yang berlatar warna kuning. Ia berfungsi untuk integrate kedua-dua link blog dan fesbuk. Kod <b:if supaya paparan komen hanya keluar di page entri bukan di homepage blog. Script tu pula agar link tabber komen berfungsi - kan ada dua tab fesbuk dan blogger.
Satu lagi lihat
script jQuery yang berwarna merah. Jika blog kamu sudah ada jQuery script, buang baris yang merah tu ya. Ini kerana font blog kamu yang dah cantik akan bertukar (contohnya font Cherry Cream Soda cam kat blog aku akan jadi font Arial)
Ini kodnya letak sebelum <b:skin> macam contoh bawah ni:
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.homepageUrl' property='og:url'/>
</b:if>
<meta content='NAMA BLOG KORANG' property='og:site_name'/>
<meta content='http://google.com/help/hc/images/logos/blogger_logo.gif' property='og:image'/>
<meta content='article' property='og:type'/>
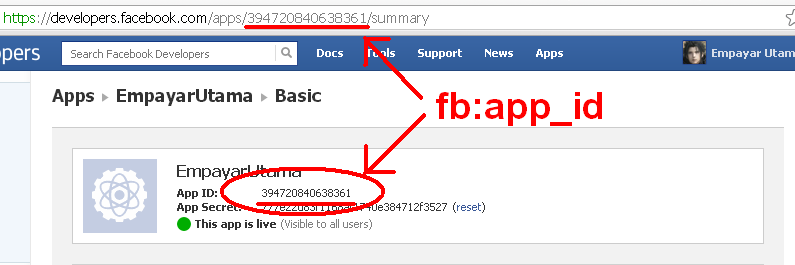
<meta content='fb:app_id KORANG' property='fb:app_id'/>
<meta content='fb:admins (fb user id KORANG)' property='fb:admins'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'></script>
<script src='http://code.jquery.com/jquery-latest.js'></script>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}</script>
<b:skin>
Ketiga: Cari kod ini ]]></b:skin>
Tujuannya - Setting untuk ejas cantik-cantik kedudukan kotak komen fesbuk. Warna latar/background yang
bertanda biru tu ikut suka - nak letak transparent pun boleh)
Ini kodnya letak sebelum ]]></b:skin> macam contoh bawah ni:
.comments-page { background-color: #fff;}
#blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}
]]></b:skin>
Keempat: Cari <b:includable id='comments' var='post'> dan di bawahnya ada kod <div class='comments' id='comments'>
Tujuannya - Agar kotak komen dan tab yang dah dibina tadi terpamer dalam ruang komen blog korang. Lebar/width
warna biru tu ikut kesesuaian lebar entri belog.
Ini kodnya letak selepas / di bawah kod <div class='comments' id='comments'> macam contoh bawah ni (ingat ya dua kod teratas dah sedia ada tau. Errr, tak pe aku tandakan
warna merah, copy yang
warna merah je) :
<b:includable id='comments' var='post'>
<div class='comments' id='comments'>
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments
</div>
<div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<script> window.fbAsyncInit = function() { FB.init({
appId : 'fb:app_id KORANG',
status : true, cookie : true, xfbml : true }); };
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
<fb:comments/>
</script>
<fb:comments expr:href='data:post.url' num_posts='2' width='450'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>

















nampak lebih kemas bila cantum sebela2 macam ni..
ReplyDelete@Mizz Aiza
ReplyDeleteMakasih. Kemas ke? Cuba ler. Bila-bila masa boleh buang balik kod-kod tu.
terbaiklah...
ReplyDeletesalam...selamat berpuasa...
ReplyDeleteeh apakah ini...haha da lama xberblog tetiba blur..
KA suka lah nampaklebih kemas aje ni !
ReplyDeletebyknya post komen ko buat. better ko guna disquss. semua pengguna bleh komen. pendapat aku la.
ReplyDeleteselamat beribadah dan berpuasa ramadhan karim
ReplyDelete@MUHAMMAD IQBAL Abdullah
ReplyDeleteSalam, siang td rasa cam dah jawab tp tak masuk plak. Kod yg ada tak kacau apa-apa - cuma tambahkan comment fesbuk dan buatkan tab untuk asingkan fesbuk dengan blogger comments. Bagusnya ia meringkaskan senarai yang panjang...
@Carlos Santiago
ReplyDeleteYang ini nanti aku perjelaskan. Kena buat 1 entri lain.
Buat yang lain yang sudi komen, terima kasih juga dari saya
Kakak sebab dah tutup a/c FB so dah tak aktifkanlah semuanya..
ReplyDeleteDah tukar empayar tutorial plak dah...okay jugalah tu sekurang kurangnya ada advance skit.Sorry bro blog aku sepi skarang ni ....betol betol tak de mood ....lagi bulan posa ni...hihihi
ReplyDeleteaaaa x retiiii
ReplyDeletebuatkan utk jaja la EU...kikiki