
Hari ini tak mahu cerita apa itu cookies.
Cuma sadar (diberitahu) atau tidak, cookies mengikat dan mempengaruhi aktiviti kita melayari website - ada baik dan buruknya.
Antara kebaikan ialah kebenaran meneruskan laman web tertentu, loading cepat ke laman yang kita layari sebelumnya, serta log-in page dengan pantas.
Tapi keburukannya banyak. Antaranya maklumat dan data peribadi tidak dikawal, cookies pihak ketiga (third party cookies) atau agen yang mungkin curi/manipulasi identiti kita, komputer jadi perlahan kerana banyak cookies disimpan dan cookies yang mencurigakan (flagged/suspicious).
Cookies menyimpan data dan maklumat peribadi anda tanpa kebenaran. Terkadang bila anda masuk ke satu laman web untuk isi maklumat peribadi, belum taip lagi maklumat dah keluar. Itu belum lagi cookies yang outdated di mana 'cached data' laman web yang dikemaskini berkonflik dengan cookies yang tersimpan.
Ok, jika nak padam/buang cookies, buang 'browsing' serta 'catched history' dulu lebih baik. Sebelum terlupa, ini untuk Google Chrome sebab aku guna Chrome:

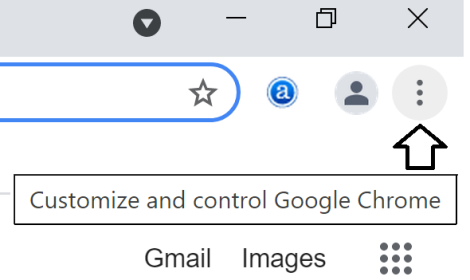
1. Pergi ke Menu Tab di kanan atas (Customize and control Google Chrome)

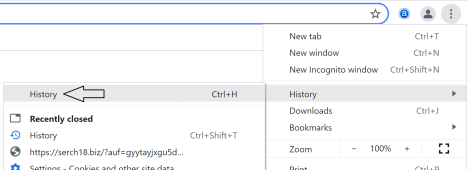
2. Pergi/Hover mouse ke History dan tekan History yang keluar di sebelah kiri

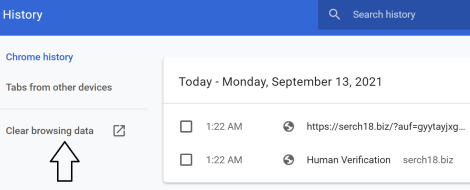
3. Akan keluar tab History. Tekan 'Clear Browsing Data'

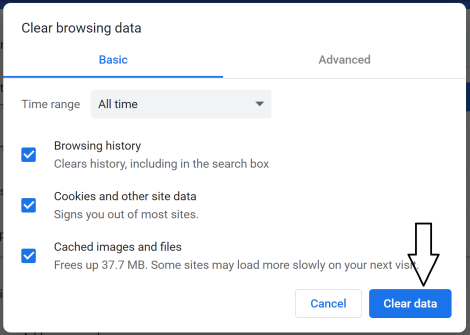
4. Pop Up 'Clear Browsing Data' muncul. Tukar Time range kepada 'All time' dan tick ketiga-tiga kotak. Tekan Butang Biru 'Clear data'.
Nota: Biasanya kita akan berhenti setakat ini. Walaupun kotak kedua 'Cookies and other site data' telah ditick, cookies belum hilang sepenuhnya. Tak percaya, terus baca lagi.

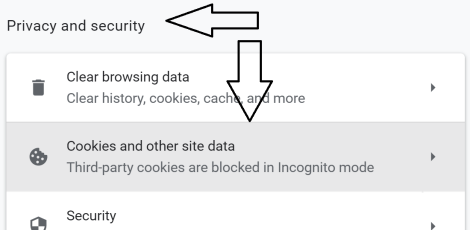
5. Muncul tab baru: 'Setting', pergi ke tajuk 'privacy and security', seterusnya tekan 'Cookies and other site data'.

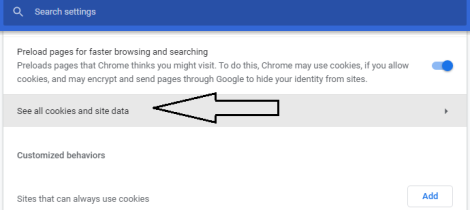
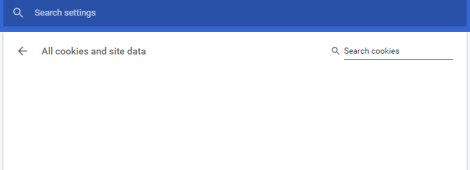
6. Akan keluar skrin baru dan skrol sediikit ke bawah hingga jumpa dan tekan 'See all cookies and site data'.

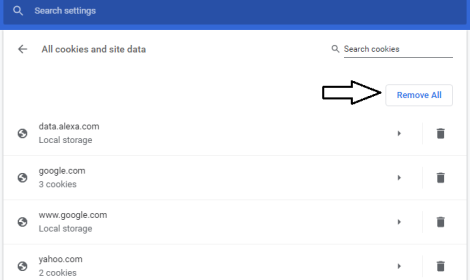
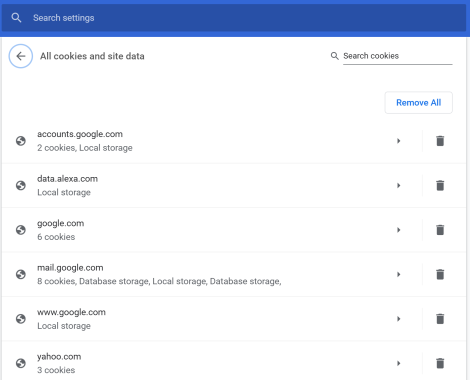
7. Di sini kita akan nampak masih ada lagi beberapa laman web/ program yang menyimpan cookies dalam Chrome. Seterusnya tekan butang 'Remove All'

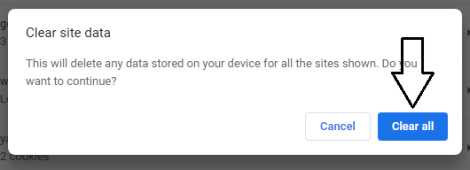
8. Pop Up 'Clear site data' muncul. Tekan Butang Biru 'Clear All'

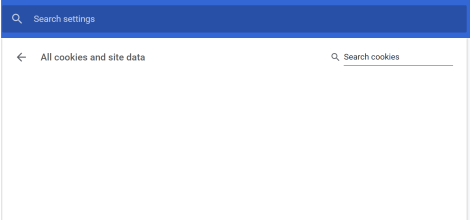
9. Kita akan kembali ke skrin seperti Langkah 6 tadi tetapi sudah kosong.
Boleh juga jika terus pergi ke 'Setting' (ada di dalam senarai Langkah 1. dan kita akan terus ke Langkah 5. Tapi ini hanya libatkan cookies tanpa buang 'browsing' serta 'catched history'. Kemungkinan akan keluar: 'Error 404' atau 'The page cannot be displayed because an internal server error has occurred' disebabkan konflik yang telah ditulis awal tadi.

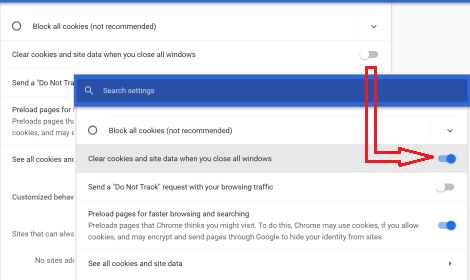
10. Sebagai tambahan, di senarai 'Setting' tadi jika masih nampak beberapa 'cookies and site data' yang belum hilang; boleh setkan satu fungsi lagi.

11. Pergi ke 'Clear cookies and site data when you close all windows' dan tukar kepada mode 'on' (biru).

12. Tutup Chrome dan buka balik. Lihat paparan di 'All coookies and site data' telah kosong
Dengan begini, cookies telah berjaya dipadam. Tiada masalah untuk ulang proses yang sama bila-bila masa.
Segala passwords yang disimpan, jika anda skrol sedikit ke atas dalam tab skrin 'Setting'; berada di bawah tajuk 'Autofill' dan tidak terusik.





































