Salam Ramadhan. Puasa penuh ke takat ni? Okkkkk tak mo cerita puasa. Kali ni aku nak kongsi agak banyak sebab ianya saling berkait.
Kalau korang nengok blog sendiri dengan blog orang lain, kadang-kadang ada kotak 'Reply', 'Reply to Comment', 'Balas', dan yang sewaktu dengannya.
Bila blog sendiri tak de - Haaa banyak tutorial letak butang 'Reply to Comment' boleh dibina. Bila dah banyak sangat, dah jadi macam widgetlah pulak, kan?
Ada yang tulis letak kod <span class='comment-reply'><a expr:href='"https://www.blogger.com/comment.g?blogID=Masukkan ID blog di sini&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=400,height=450"); return false;'>BALAS / [Reply to comment] / [Balas] / [Reply] / Aku Tak Hensem </a></span>
sama ada di bawah
<b:include data='comment' name='commentDeleteIcon'/>; atau selepas
<b:include name='threaded_comment_css'/> (ada blog yang tak ada langsung kod ni); ada juga tulis suruh letak di bawah
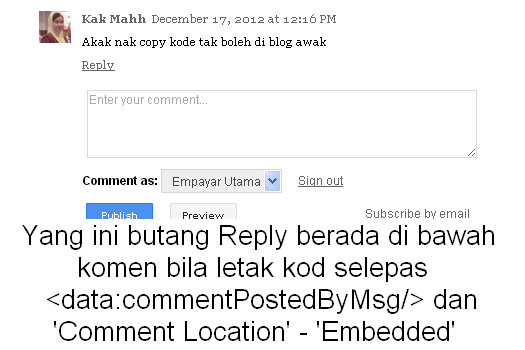
<data:commentPostedByMsg/>; dan ada juga suruh cari
<dd class='comment-footer'> dan letak kod tu di bawahnya. Tapi terlupa nak pesan bila letak kod di tempat yang dicadangkan - adakah 'Settings - Posts and comments' untuk 'Comment Location' perlu ditetapkan pada kedudukan 'Embedded', 'Full Page' atau 'Popup window'. Itu yang kedudukan 'Reply to comment' agak bertabur.
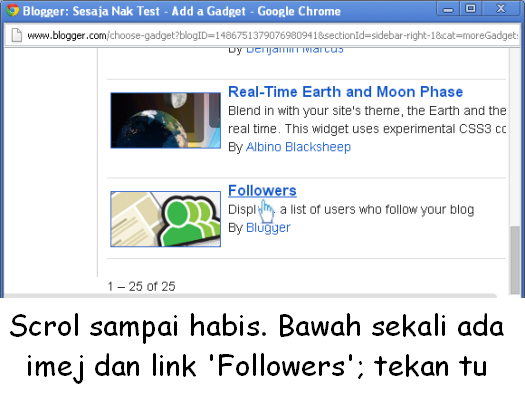
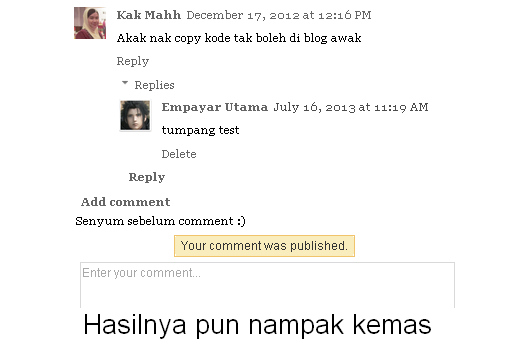
Errrr, macam panjanglah nak cerita. Aku guna gambar boleh? Teruskan dengan tengok album ya ^_^
Pilihan jadi pengomen sebagai Anon macam dah tak ada. Blogger.com juga memilih untuk menambah 'Google+ Follow' berbanding 'Friends Connect'. Oleh itu penggunaan komen Google+ lebih membantu promosi blog kerana ada pilihan untuk dikongsi di G+. Contoh untuk ini boleh dilihat di
support.google.com.
Eh, korang men tekan-tekan album tu; tengok sambil baca ke atau minat albumnya?
Replay Reply lerrrr...