Kemaskini: Widget 'follower friends connect' pun sudah tidak dapat digunapakai lagi kerana Google secara otomatis ubah kod 'javascript friendconnect' dari http kepada https. Oleh itu kod yang ada di bahagian bawah posting ini hanyalah sebagai rujukan yang ianya pernah boleh digunapakai; dan kini menjadi bahan sejarah hahahahahah - EmpayarUtama.
'Google friendconnect' tu apa? Ia adalah satu 'Open Social' platform yang disediakan oleh blogger.com tapi dikuasai sepenuhnya oleh Google.
Widget 'follower friends connect' tu apa? Ianya satu ringkasan, berfungsi untuk beritahu berapa ramai pembaca yang ikut blog kita dan mereka akan di'update' melalui 'Google Reader' jika terdapat kemaskini dari mana-mana blog yang diikut/follow.
Adusss, abis tu 'Google Reader' tu apa? Ianya lebih kurangla macam korang follow blog melalui RSS feed dan semua feed ini akan disiar dalam 'Google Reader' selain nama-nama blog yang difollow pula - disusun dalam 'blogger profile'. Kita gelar dia 'Blogger Reading List' (tak sama tau dengan Bloglist). Dulu 'Google Reader' boleh diakses terus melalui akaun Google; tempatnya dekat-dekat dengan picasa yang aku pernah cerita. Jadi bila 'Google Reader' secara rasminya ditamatkan perkhidmatan pada 1 Julai 2013 (baru tiga minggu nih) maka fungsi widget 'follower friends connect' tersebut hanyalah hiasan atau gadget untuk cantikkan blog aja.
Senang cakap - bloggers yang ikut mana-mana blog masih boleh baca jika ada update dari blog yang di'follow' hanya melalui 'Google Reader' tanpa perlu jengah atau blogwalking ke blog tersebut. Blogwalking tu, er, er, ala macam 'u folo ai folo' hahahahah boleh? 'U jengah ai jengah balik nanti yea lalinggggg...'
Google ni kan, sejak ada G+; fungsi-fungsi berkaitan dengan blog semakin dikurangkan. RSS feed korang boleh baca? Aku 'redirect'kan ke 'feedburner' dan agaknya tak lama lagi 'feedburner' pun akan bungkus kot.
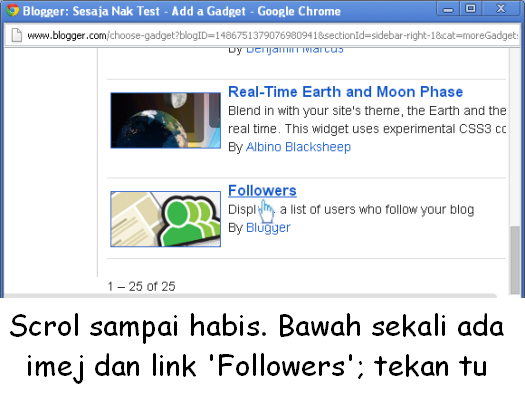
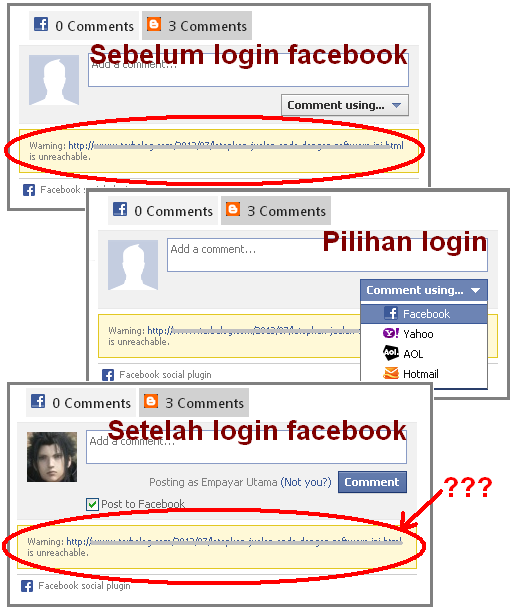
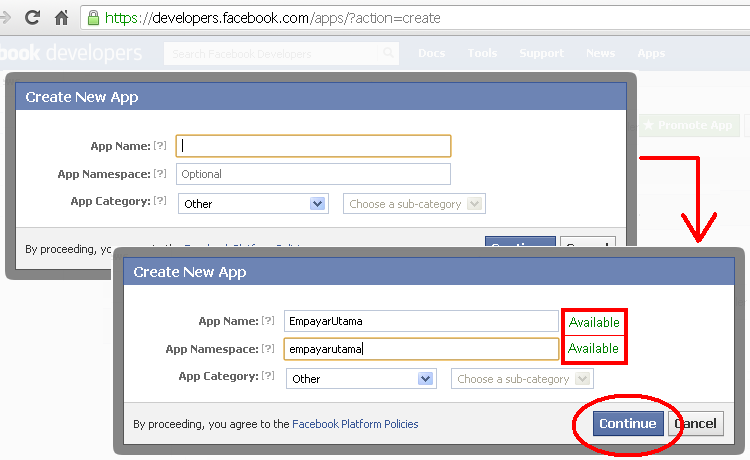
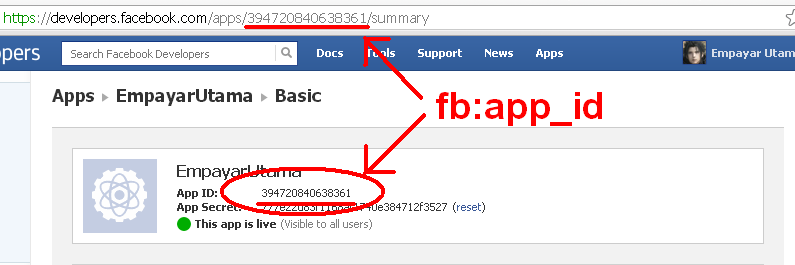
Bukan apa, Nor Hanis bertanya (macam minat je) untuk letak widget, eh gadget 'follower friends connect' dalam belog. Aku ada reply tapi kat sini boleh le nengok lebih detail:
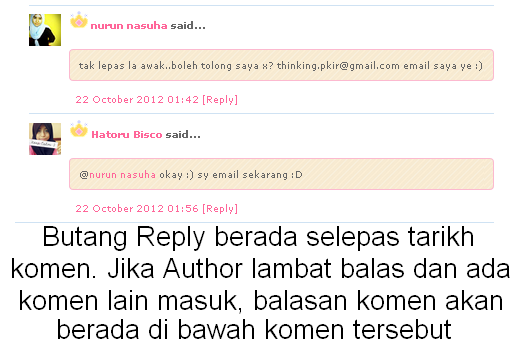
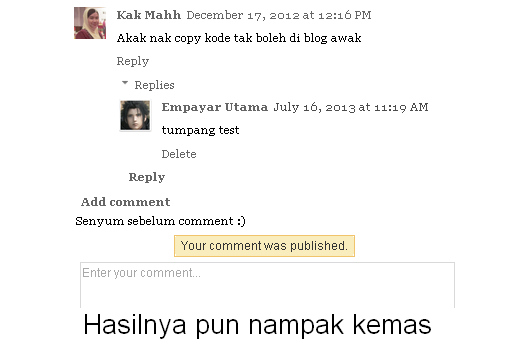
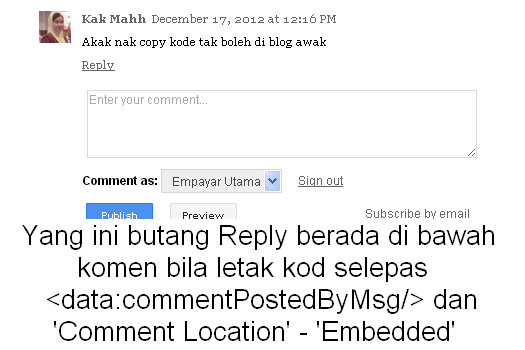
Sambung sini pulak :
Dah ada widget nih, bolehla sambung buat GA kan? Kalau bosan dengan cerita aku, layan yang ini ajalah:
K baiiiii
Widget 'follower friends connect' tu apa? Ianya satu ringkasan, berfungsi untuk beritahu berapa ramai pembaca yang ikut blog kita dan mereka akan di'update' melalui 'Google Reader' jika terdapat kemaskini dari mana-mana blog yang diikut/follow.
Adusss, abis tu 'Google Reader' tu apa? Ianya lebih kurangla macam korang follow blog melalui RSS feed dan semua feed ini akan disiar dalam 'Google Reader' selain nama-nama blog yang difollow pula - disusun dalam 'blogger profile'. Kita gelar dia 'Blogger Reading List' (tak sama tau dengan Bloglist). Dulu 'Google Reader' boleh diakses terus melalui akaun Google; tempatnya dekat-dekat dengan picasa yang aku pernah cerita. Jadi bila 'Google Reader' secara rasminya ditamatkan perkhidmatan pada 1 Julai 2013 (baru tiga minggu nih) maka fungsi widget 'follower friends connect' tersebut hanyalah hiasan atau gadget untuk cantikkan blog aja.
Senang cakap - bloggers yang ikut mana-mana blog masih boleh baca jika ada update dari blog yang di'follow' hanya melalui 'Google Reader' tanpa perlu jengah atau blogwalking ke blog tersebut. Blogwalking tu, er, er, ala macam 'u folo ai folo' hahahahah boleh? 'U jengah ai jengah balik nanti yea lalinggggg...'
Google ni kan, sejak ada G+; fungsi-fungsi berkaitan dengan blog semakin dikurangkan. RSS feed korang boleh baca? Aku 'redirect'kan ke 'feedburner' dan agaknya tak lama lagi 'feedburner' pun akan bungkus kot.
Bukan apa, Nor Hanis bertanya (macam minat je) untuk letak widget, eh gadget 'follower friends connect' dalam belog. Aku ada reply tapi kat sini boleh le nengok lebih detail:
Sambung sini pulak :
K baiiiii