Kemaskini: Bermula 1 Mei 2016; Picasa Web Album telah tiada dan semua gambar berpindah ke Google Photos. Kepada sesiapa yang SUDAH berjaya membuat slideshow menggunakan Picasa, sori kerana ianya dah tak befungsi seperti biasa. Oleh itu saya meminta maaf kerana selepas 1 Mei 2016, tutorial ini hanya menjadi sebahagian dari rujukan dan bahan sejarah hahahahahahahah - EmpayarUtama.
Mungkin ini cerita menyambut Ramadhan jadi selamat menyambut bulan Ramadhan buat semua. Sempena bulan puasa aku fikir nak kongsi cerita yang elok-elok jelah. Apa cerita yang elok-elok yea? Mungkin aku akan kongsi tutorial 'camana nak buat slider dalam entri pos' yang tak banyak orang len kongsi pasal benda alah ni.
Buat permulaan kita tengok picasa dulu. Akaun picasa biasanya dah tersedia untuk pengguna blogspot. Picasa simpan segala imej yang ada dalam 'My Pictures'. Ada dua cara untuk paparkan gambar-gambar yang banyak dalam bentuk slide menggunakan picasa. Selain jimatkan ruang entri, ianya nampak kemas sikit (kemas ke?). Toksah cakap banyak, meh tengok camana nak letak gambar yang banyak menjadi satu slideshow/album dalam entri:
Cara 1: Menerusi akaun googleplus:
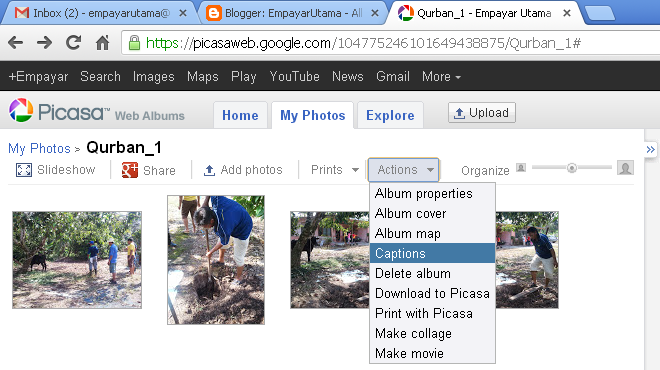
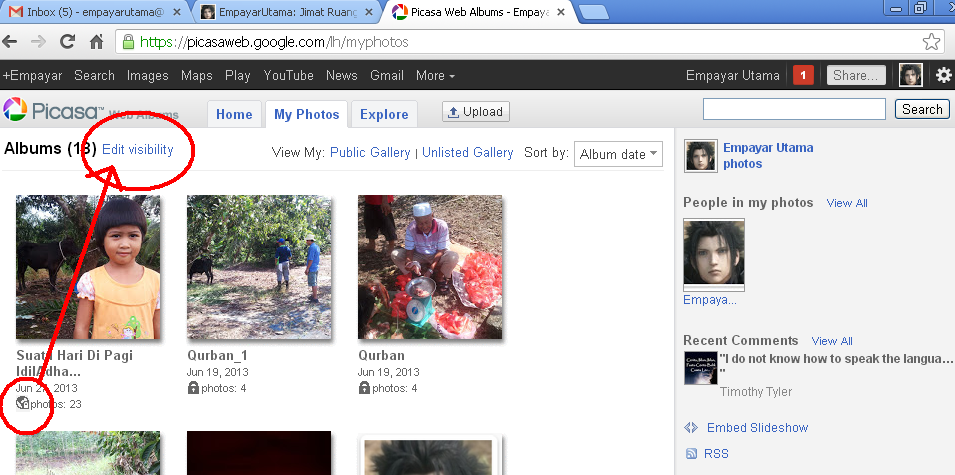
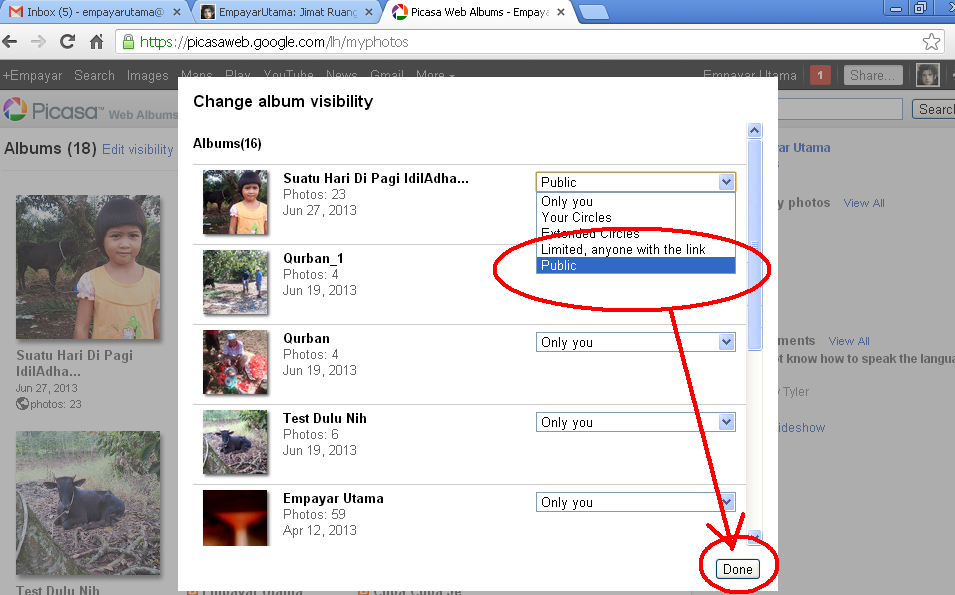
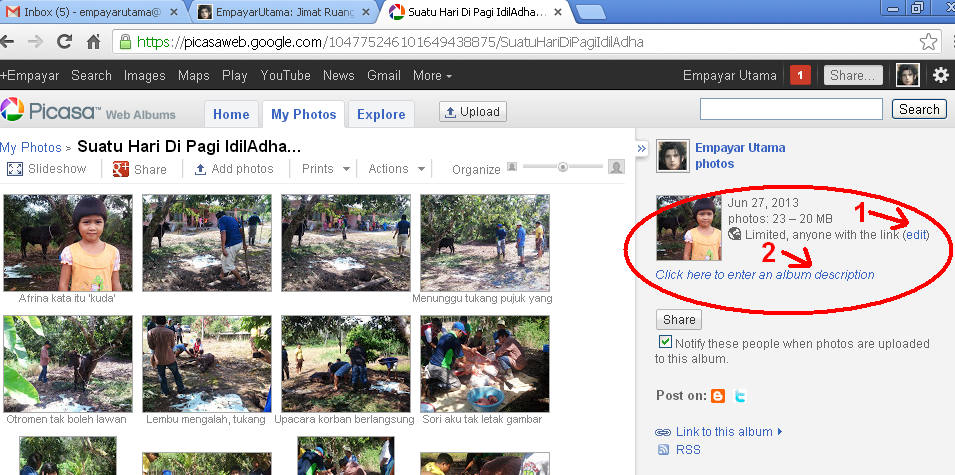
Cara 2: Terus melalui akaun picasa:
Ni nak bagitau sikit. Guna picasa (Cara 2) nih lambat sikit sebab imej diupload satu persatu (link 'upload more' keluar lepas setiap satu imej siap didownload) tak macam Cara 1 di mana butang 'Upload more photos' membenarkan kita mengupload seberapa banyak gambar dalam satu masa. Cuma link html kod slideshow yang nak ditempek dalam entri memang kena ambik dari link http://picasaweb.google.com/lh/getEmbed.
Contoh slideshow dari picasa yang aku tutorkan tadi hahahah (keluar gambar tak?):
Takat ni cuma ada satu je tutorial pasal picasa slideshow untuk letak dalam entri; yang dikongsi oleh firdaus kasim tapi dah lama sangat (bulan nam 2011) sebelum ada googleplus. Kemudian pos tu jugalah dipos semula pada hari yang sama oleh Demo LaNie.
Bagusnya picasa ni kita tak payah nak setting lebar dan tinggi tiap imej. Tak bagusnya pulak kelajuan tiap imej tak boleh dikawal. Nak tengok lama sikit satu-satu gambar tu kena tekan butang 'pause' yang disediakan.
Oh iya. Sebelum lupa. Butang bukak tutup kat atas tu adalah 'spoiler' tapi camana nak buatnya gi jengah blog abang Hanif Idrus ya. Cerita hari ni cuma pasal buat slider sebab nak jimat ruang jika banyak gambar untuk bina album :)
Nantilah aku kongsikan cara buat album